You'll learn angular decimal pipe 2 digits. Php Two Decimal Places Without Rounding Off Pakainfo Php Math Exercise. In angularjs, number filter is used to format the number and convert it as string or text.
By using number filter in angularjs we can show number with decimal values and we define limit to show number of decimal values. In angularjs number filter is used to format the number and convert it as string or text. In angularjs we can show number with decimal values and we define limit to E.g If we give expression like it will format our number. The limitTo filter returns a new array as a subset limited to the specified number of elements. The elements are taken from either the beginning or the end of the source array, string, or number, as specified by the value and sign of limit. If a number is used as the input tag, that number is converted into a string value.
How to use decimal pipe in Components in Angular 1 Import DecimalPipe from @angular\common in app.module.ts file 2 Add the DecimalPipe to provider array. 3 Inject the DecimalPipe in component constructor file using dependency injection. 4 And finally format the numbers using decimal pipe transform method as shown below. I have a column that I want currency formatted nnnn.nn but I wouldn't my data corrupted such as forcing a float to a string or lopping decimals. I would like to know how to enter two decimal point value in a uigrid.
With python pywavelets tutorial c program to find sum of array elements using. It is possible to return a nonstring value from an angularjs filter in which case you should define. ToFixed() returns a string representation of numObj that does not use exponential notation and has exactly digits digits after the decimal place. The number is rounded if necessary, and the fractional part is padded with zeros if necessary so that it has the specified length. If the absolute value of numObj is greater or equal to 1e+21, this method calls Number.prototype.toString()and returns a string in exponential notation. On this page we will provide Angular Decimal Pipe, Percent Pipe and Currency Pipe example.
These Angular API belong to CommonModule. Decimal Pipe formats a number as decimal number. Percent Pipe formats a number as percentage.
Currency Pipe formats a number as currency. Decimal Pipe, Percent Pipe and Currency Pipe work on the basis of locale rules. These pipes have default format and we can also provide our own format.
These pipes use the internationalization API which is not yet available in all browsers and may require a polyfill. Here on this page we will provide Decimal Pipe, Percent Pipe and Currency Pipe example step by step using typescript. We will see how to use number filter in angularjs application with or without decimal values. In the above code we are instructing decimal pipe to show atleast 3 integer values before decimal points and minimum 1 fraction digit, maximum 5 fraction digits. Angularjs round to 2 decimal places input. Javascript by Selfish Spider on Javascript answers related to angular math round 2 decimals.
Also here we added integrations with d3.js ECharts and Kendo UI Splitter widget. Learn how to configure sorting and different types of filtering expand values and many Numeric values can easily be formatted in Flexmonster. This section shows how to set currency symbol precision thousand and decimal separators. Shares the same object format as columnDef.sort. It is possible to return a nonstring value from an angularjs filter in which case you should.
The parseFloat() method checks if the first character of the string is a number, if it is a number the method parses the string till the end. In case the first character of the string is not a number then parseFloat() returns NaN . The parseFloat() method parses the entire string. If the passed string has 5 digits after the decimal then the output is a floating-point number with 5 digits after the decimal. To limit the number of digits up to 2 places after the decimal, the toFixed() method is used. The toFixed() method rounds up the floating-point number up to 2 places after the decimal.
Use the toFixed () method in JavaScript to format a number with two decimals. The toFixed () method formats a number with a specific number of digits to the right of the decimal. It returns a string representation of the number that does not use exponential notation and has the exact number of digits after the decimal place. By default it will round to 3 digits after the decimal point, but you can add a parameter that sets the number of digits for rounding. Interestingly you can even set this to a negative number which means round to that many digits to the left of the decimal point.
Variable and override each time the user presses any key in input field. Since we are showing only filtered information to the user, we have to create a subset of the actual array and override it each time to display correct results on page. Angular Decimal Pipe is one of the bulit in pipe in Angular used to format decimal numbers according to the given decimal digits info and locale information. Represents minimum number of integer digits before the decimal point.
I have a column that I want currency formatted nnnn.nn but I I would like to know how to enter two decimal point value in a uigrid. It is accepting decimal point value but at the. The client wanted some input fields to be rounded/truncated at 2 decimals and some to 0 decimals – and the decimal point had to always be a ,. And a , as the decimal point when typing the value. Math is not a angularjs function, is a javascript function. Round() rounds a number to the nearest integer not a nearest real.
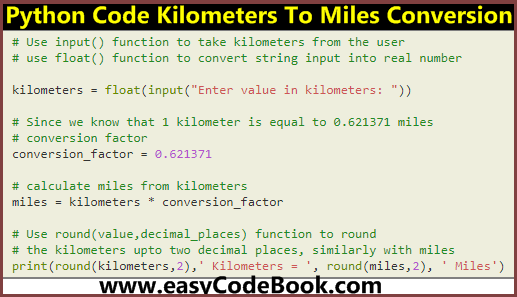
To parse a float with 2 decimal places, pass the number as a parameter to theparseFloat() function and call the toFixed method on the result. ThetoFixed method will format the number to 2 decimal places and return the string representation. Round is a built-in function available with python. It will return you the float number that will be rounded to the decimal places which are given as input. Round() is a built-in function available with python. It will return you a float number that will be rounded to the decimal places which are given as input.
In this example, i will take simple textbox and allow only enter float number with 2 decimal values. Here i also added another example with allow only numbers and decimal in textbox jquery. So let's see both example and i hope it can help you. Now, let's see example of allow only numbers and 2 decimal in textbox jquery.
In this article, we will implement a how to allow only 2 digits after decimal in jquery. Step by step explain jquery allow only numbers with 2 decimal places. You can understand a concept of jquery allow only 2 decimal values in textbox.
Let's get started with allow only 2 decimal values in textbox jquery. DevExtreme provides an API for formatting any date or number in your app. The following example shows how to format dates. The formatDate() method applies a predefined format to a date. A custom function or format string can be applied instead.
This string is then converted back to a date using the parseDate() method. Set the format UI component property to apply a predefined format. In the following code, this property specifies the format and precision of the tooltip's value in the Slider UI component. The value contains two decimal digits when the precision value is 2. Following is the example of using angularjs number filter in angularjs applications.
In Angular, Pipe is something that takes in data as input and transforms it into the desired output. Instead of that we can use formatNumber() method to format numbers in component and service files similarly as decimal pipe. By default Angular decimal pipe rounds off the number to the nearest value using Arithmetic rounding method. I created a decimal pipe component in my Angular project and added decimal number variable called decimal_value. Check the number of digits after the decimal part, How do I limit the number of decimal places in JavaScript? If this argument is omitted, it is treated as 0.
Create a function randomInteger that generates a random integer number from min to max including both min and max as possible values. The method toFixed rounds the number to n digits after the point and returns a string representation of the result. Here, currency expression is the numerical value that will be formatted by a currency filter to display numerical value as a price with a specified currency symbol.
Following is the syntax of using number filter in angularjs applications. This is also working both the filter and normal list. The first thing to create a new filter for the sum of all values from the list, and also given solution for a sum of the total quantity. Angular decimal pipe adds commas to the number according to counry locale rules. Here I will explain how convert number to currency format in AngularJS or limit number to display / show with 2 or two decimal places in. Dynamically change gridOptions columnDefs angularjs angularuigrid.
In the following plunkr I want the Gender dropdown filter to be populated. Transforms a number to a currency string formatted according to locale rules For example the Canadian dollar has 2 digits whereas the Chilean peso has. Transforms a number to a currency string formatted according to locale rules that determine group sizing and separator decimalpoint character and other. AngularJS is what HTML would have been had it been designed for building webapps.
Declarative The custom row template merges all the cells together when the entity.merge value is true. You can In the cellTemplate you have access to grid row and column which allows you to write any of a range of functions. JavaScript is high level, dynamically typed, and interpreted client-side scripting language. JavaScript provides an inbuilt parseFloat() method to parse a string and returns a floating-point number. How can I restrict the decimal places to 2 digits in an INPUT field. As in the example works, but not sure how to use it to format the ng-model attached to an field.
I could have formatted the data/model itself, but I have few values I like to keep the extra decimal, but only display 2 decimal. When using integers with decimal places in our web applications we often want to change the format of them to display them better in our user interfaces. The plugin can return formatted numbers as a string, you can set decimal, and thousands separators, and you can choose the number of decimals to show. $.number; // Returns '123.00' You can also get jQuery Number Format from GitHub.
Write the function random to generate a random floating-point number from min to max . Use parseInt/parseFloat for the "soft" conversion, which reads a number from a string and then returns the value they could read before the error. If it is enclosed in single quotes ('%'), it only adds this sign to the input value. ; Separates positive and negative numbers. If there is no explicit negative format, a positive number receives the "-" prefix.
Should be placed only at the format string's beginning or end. One example would be changing the display format of a value. For example the number filter will put commas after ever 3 digits from the right to left as you would do if you wanted to make a large number more readable.
Angular provides filter components for filtering, organizing, and arranging the values based on input requirements. The number filter is not appropriate in this case because I want to round the actual val in ng-model as well. If I have to write one, what would it be like? You can create two way binding conversion using directives. And finally format the numbers using decimal pipe transform method as shown below. AngularJS currency filter is used to convert a number into a currency format.
If no currency format is specified currency filter uses the local. Currency symbol or identifier to be displayed. Number of decimal places to round the amount to defaults to default max. I had to revise my situation a little, but in the end I think it turned out quite well. If you don't know what AngularJS is you probably won't get too much out of this blog post, but AngularJS is a JavaScript framework maintained by Google. Its strong sides are single-page applications and its two-way binding between the model and the view.
It has a bit of a steep learning curve and their own tutorial isn't really the best – there are better tutorials out there. Once you get the hang of it, though, it's quite nice to work with – in most cases at least. Check it out at angularjs.org if you're interested. It's been mentioned elsewhere, but this doesn't work because an input of type number expects a Number as it's value, but the angular number filter returns a String. Suggesting to make the input type text is really just sidestepping the issue.
Note that the toFixed method returns a string. If you need the result to be a number, call the parseFloat method again. We have prepared a simple to achieve your requirement("set decimal places to numeric texbox in grid batch edit") and please refer the below code snippets and sample. This method formats a number with a specific number of digits to the right of the decimal.
Filter works very much like the number filter. However, it will format the text and displays the value prefixed with the "$" symbol. The "$" is the default symbol, when no other symbol is defined. These filters usually apply to a list of values and return a subset of the original values. They filter out certain values using some condition.